【Cocoonアンカーリンク】記事へジャンプする方法を解説します。
かんたん5ステップでやさしい画像付き。
Cocoon、初心者さん向けの記事です。

上の方の記事にジャンプしたい。
あれ?こないだもやったけど、どうするんだっけ?
別の箇所へジャンプしたいときは、アンカーリンクを設定しておけばOK。
- ページ内へジャンプするリンクを設定したい
- ページ内へリンクがうまくできない
- 別ページにジャンプするリンクを設定したい
実は、忘備録もかねていますが、だれかのお役に立てたらうれしいです。
【Cocoon】アンカーリンクで記事内へジャンプ

とってもかんたんなので、覚えておきましょう。
アンカーリンク設定方法
記事内で別の箇所へジャンプしたいときは、
アンカーリンクを設定しましょう。
では、かんたん5ステップで解説します。
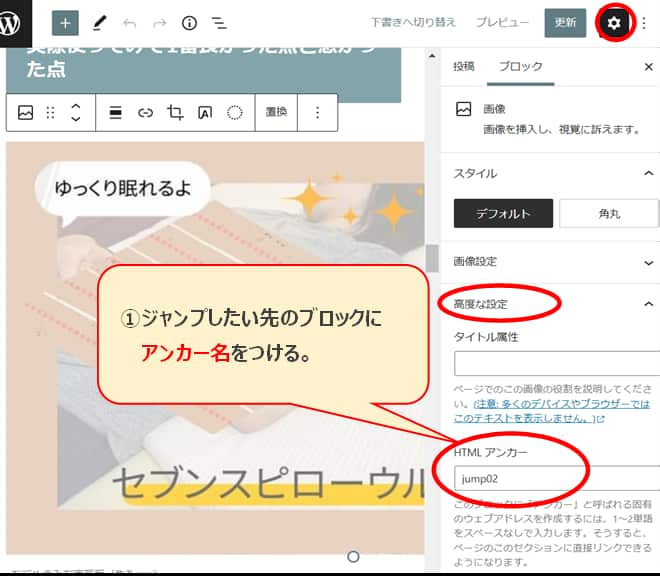
設定 → 高度な設定 → 【HTMLアンカー】
- ステップ① ジャンプ先ブロックを選択。HTMLアンカー:アンカー名を入力。(例:jump02)

ジャンプ元のブロック(テキストや画像)
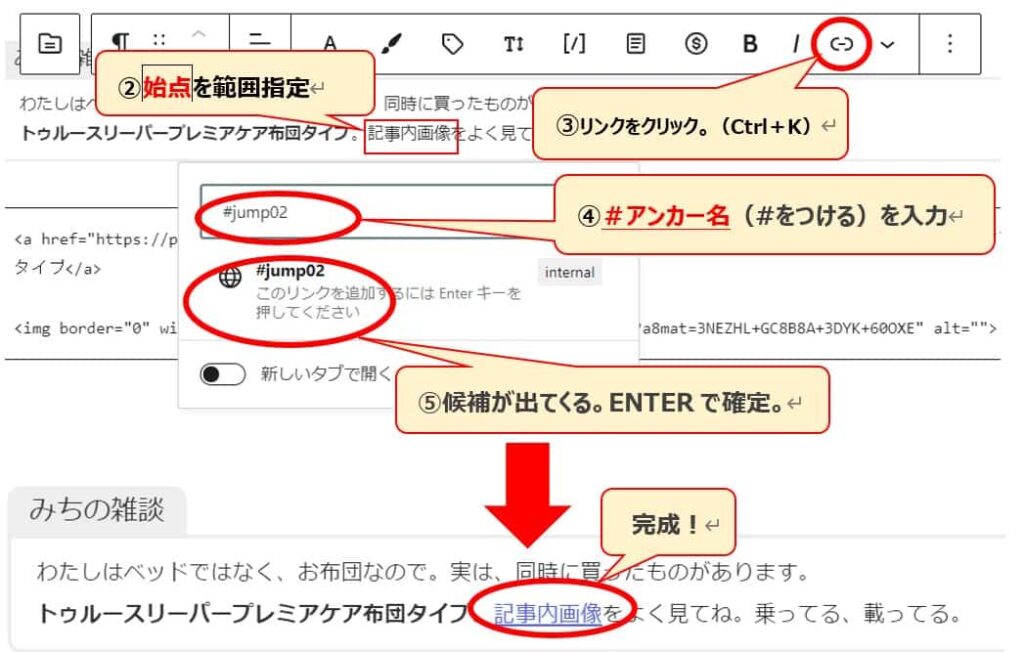
- ステップ② ジャンプ元(テキスト)をドラッグして範囲指定。
- ステップ③ リンクをクリック(または、Ctrl+K)
- ステップ④ #アンカー名(#をつけて)入力(例:#jump02)
- ステップ⑤ 候補が出てくるので、選択して確定。おわり♪
図で見ておきましょう。↓

完成!
以上、おつかれさまでした。
5ステップ覚えましたか?
記事内でジャンプしたいときは、アンカーリンクを設定しましょう。
【Cocoon】アンカーリンクで別記事へジャンプ

別の記事へでジャンプしたいときも、アンカーリンクが使えます。
アンカーリンク応用編
記事内ジャンプの応用編です。
※記事内ではなく、別の記事へジャンプしたい場合。
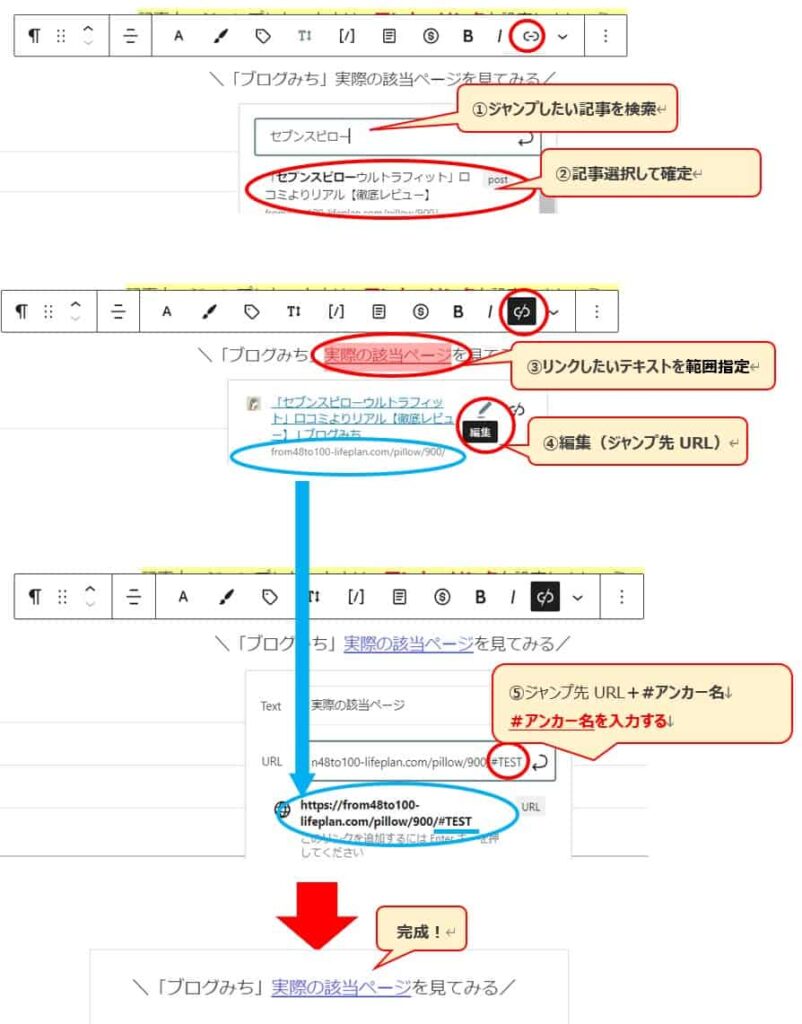
では、かんたん5ステップで解説します。
例)今回は、ジャンプ先のブロックにアンカー名:TESTとしておきました。
アンカー設定がおわったら、以下の順で別記事へのリンクを完成させます。
ステップ① ジャンプしたい記事を検索。
ステップ② 記事を選択して確定。
ステップ③ リンクしたい箇所を範囲指定。
ステップ④ 編集をクリック。
ステップ⑤ ジャンプ先URLの後ろに、#アンカー名を入力する。
→おわり♪
画像で順番にみていきましょう。

完成!
以上、おつかれさまでした。
5ステップ覚えましたか?
同じレベルの方、いっしょに繰り返して覚えましょう。
★初心者専用かんたん5ステップシリーズ★

Canvaも、コツ1つだけご紹介。
サクっと見てみてね。