Canvaで背景画像を透過して、文字を目立たせるやり方を解説します。(画像付き)
親子の実際にあった、おもしろ実話になっています。
文字を透過(透明に)するのではなく、文字の背景を透過するんです。
初心者のわたしが知らなかった「Canvaのワザ」エフェクト機能。
知っていますか?

知っていたらあなたは初心者ではないですよ~。
もっといいワザを教えてくださいね。
ブログもCanvaもはじめて、初心者さん
正直コレさえ知っていればOK。
かなり使い回せます。
初心者にとっては、非常に画期的なワザです。
「背景画像を透過して、文字を目立たせたい!」
はい、やり方が分からない人。サクっと読んでいきましょう。
みちの実話に興味のある方もぜひ。そんな人いない?笑
(閉じるをクリックすると目次が閉じます)
【Canva】背景透過のやり方を学ぼう
題材:プロフィールアイキャッチ画像

実話につき、少しだけ前置き話にお付き合いください。
やり方だけ知りたい人はこちら→前置きを飛ばす
Canva?キャンバ?という方、大丈夫。無料ですからやってみましょう^^
48才 はじめてのCanva【ダメ出し編】
ブログをはじめたら、アイキャッチ画像を作りたい。よーしCanvaで作ろう!
ってなりますよね?
Canvaは、初心者でも直感的に操作できます。
ブログ初心者のわたし。Canvaというアプリを知っている程度の知識レベル。何も調べることなく、いきなりアイキャッチ画像を作りました。

でーきた!大満足
すると、次女が、びっくりした顔で、

え!これはナシでしょ!!
と、次女に驚かれたことに、わたしはかなり驚きました。
どの辺がおかしいのでしょうか?まさかのダメ出し。
というわけで、次女の修正が入ることに。
【Canva】背景を透過(ぼかし)
修正ポイントは、6点。
- フォント→ゴシック(すべて)
- 文字サイズ→混ぜない(タイトル)
- ポイント→目立たせる(48才)
- 文字→斜め文字ナシ(ブログみち)
- 四角→丸みをつける(自己紹介)
- 透明度調整→透過、文字を強調
1~5は、ワザは不要です。センスの問題?
6.透過。わたしが知らないワザが必要!
やり方をのちほど解説しますが、せっかちさんはお先にどうぞ。→前置きを飛ばす
【Canva】背景透過:ビフォーアフター
修正前後のビフォーアフター、見ていきましょう。
いきますっ!
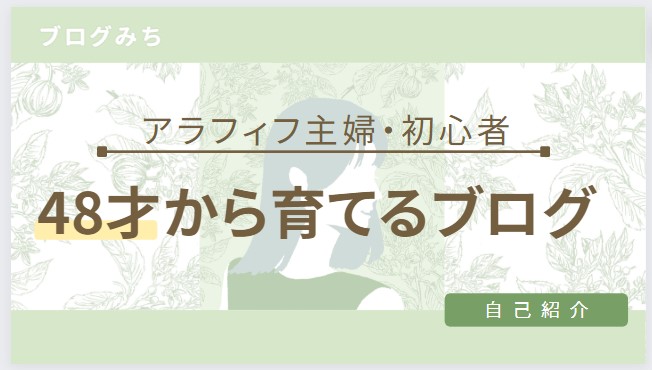
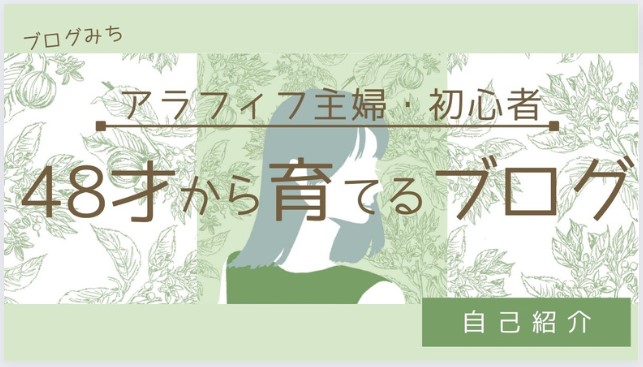
背景透過前(ビフォー)
ビフォー

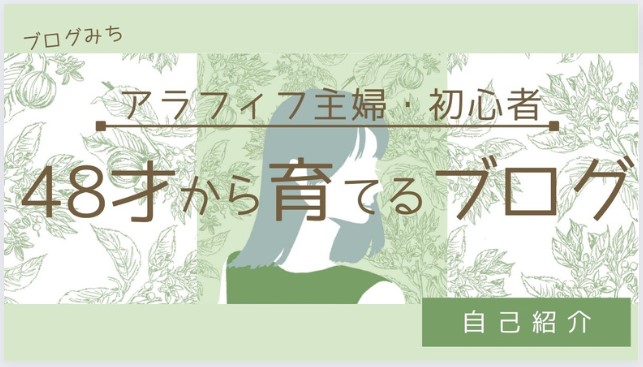
1~5修正中(次女)

最後に、透過!6の修正をします。
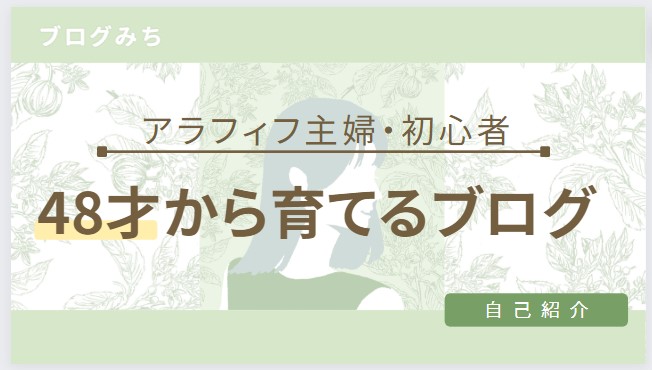
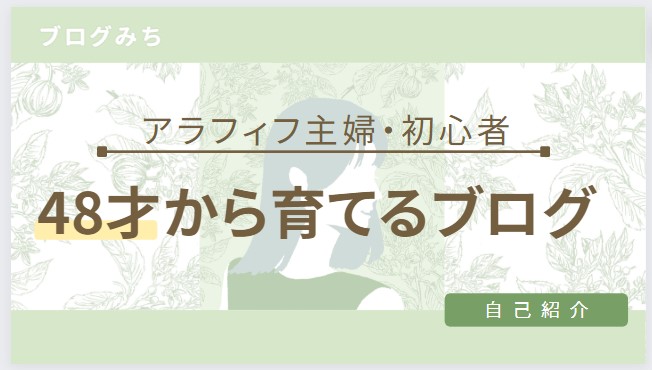
背景透過後(アフター)
アフター

どうでしょうか?
違いわかりますか?(画像透過前後)

ビフォー見た後、すぐアフターを見てみてね。
ブログ界(どんな界?笑)を見渡せば、この透過ワザ、やっている人多いです。
わたしが知らなかっただけ。無知最強。
↓知ってからは、どれもこれも透過ワザを使いまくりです↓


前置きはここまでにして、実践編にうつります!
【Canva】背景をぼかして文字を目立たせる方法(実践編)
背景を透過して文字を目立たせる方法を解説します。
背景自体を透過するのではなく、文字の後ろに四角を置いて透過します。
※【エフェクト】と言います。
重要ですよ。よーく見てくださいね。かんたんです!
背景透過:かんたん5ステップ
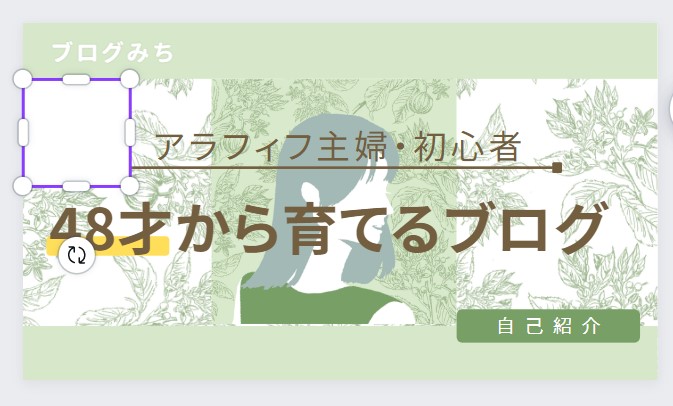
ステップ① まず、元の画像を置きます。(今回は真ん中をぼかしたい!)

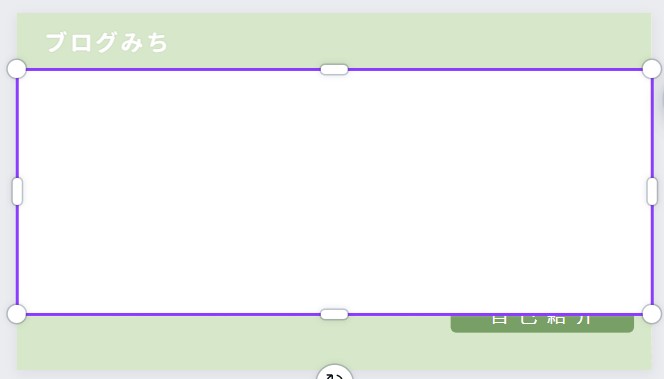
ステップ② 素材の線と図形から、四角□を選択。画像の上にドラッグします。

ステップ③ 乗せた四角□の端っこを引っ張って伸ばします。色は白。

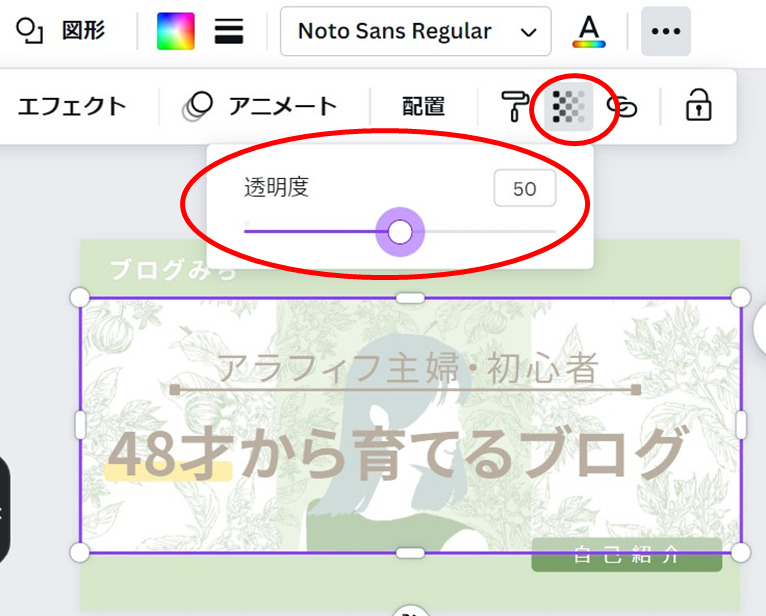
ステップ④ エフェクトをクリックし、透明度を調整。今回は50。

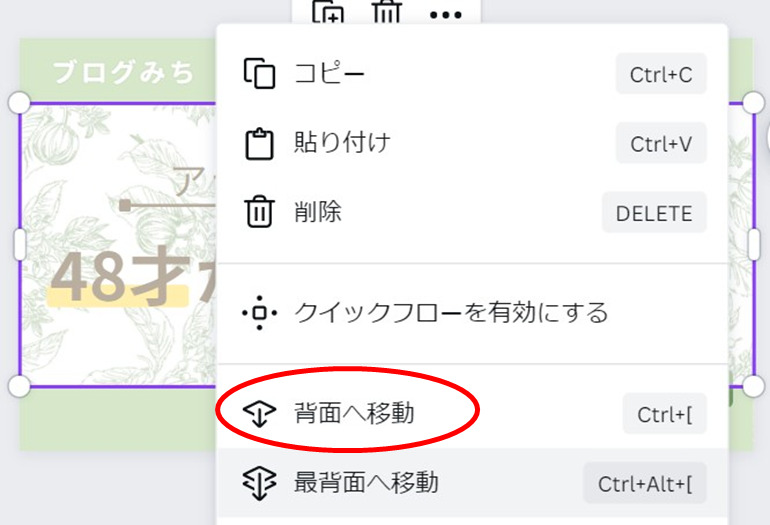
ステップ⑤ 四角□を右クリックし、背面へ移動を選択。(文字が前面になるように)
おわり♪

完成!

たしかに、イイ感じです^^
かんたん5ステップ
ぜひ覚えてくださいね。
かっこよくしたい場合は、黒い四角■を透過するとよいそうです。
ところで
もう一度ビフォーを見ますか?(しつこい)
ビフォー↓

他のブログを見ても、自分はいまいちセンスがない、文才もない、統一感がない。実は、ややコンプレックスです。汗
でもさ、いいじゃん。と開き直るのもアラフィフのいいところ^^
忖度なし。思いっきりダメ出しをしてくれる身内の存在は、ありがたいですね。
しかし、その後は、いっさい教えてくれない。
たった1回の講習?でしたが、大変勉強になりました。
調べればわかること。です。
でも、ビフォーで満足していると、調べようとも思わない無知さ。
知れたことに感謝。知ることは楽しいですね!
\ブログで副業しよう/
まとめ:背景透過のやり方【Canva】
長々と実話を書きましたが、結局のところ。
エフェクトを使って背景を透過できる!
Canvaで文字を目立たせる方法とは、
- 画像と文字の上に四角□を置く。
- 白い四角□を透過する。
- 四角□の順序を背面にして文字を前面にする。
以上。これだけの話でした。
まだやったことがない!というわたしのような人がいたら、ぜひやってみましょう。
わたしとおなじ初心者さんに耳より情報
アフィリエイトできる会社は、大手(A8.net)以外にもあるんです。
すごく便利でおすすめ!
比較できる超便利なサイト
➡【無料】アフィリエイトフレンズ会員登録
アプリダウンロード案件豊富!
➡GMOSmaAd
個人でも登録できます。会社名に名前を入れればOKです。ぜひ!
登録(無料)だけして、いつでもできるようにしておこう!
アフィリエイトってなに?というひとは、ぜひこちらの記事を読んでみてください。↓